



Разработка прототипа интерфейса сайта или веб-приложения
Разработка прототипа интерфейса сайта или веб-приложения
Разработка прототипа интерфейса сайта или веб-приложения
Разработка прототипа интерфейса сайта или веб-приложения
Разработка прототипа интерфейса сайта или веб-приложения
18 июня 2023 г.
18 июня 2023 г.
18 июня 2023 г.
18 июня 2023 г.
На нашей практике разработка прототипа сайта — самый короткий способ прийти к общему пониманию проекта и согласовать бизнес-требования. В нашем случае прототип сайта представляет собой готовый сайт в черно-белом варианте, с возможностью перейти внутрь разделов, взаимодействовать с формами, кнопками, таблицами и ссылками на страницах.
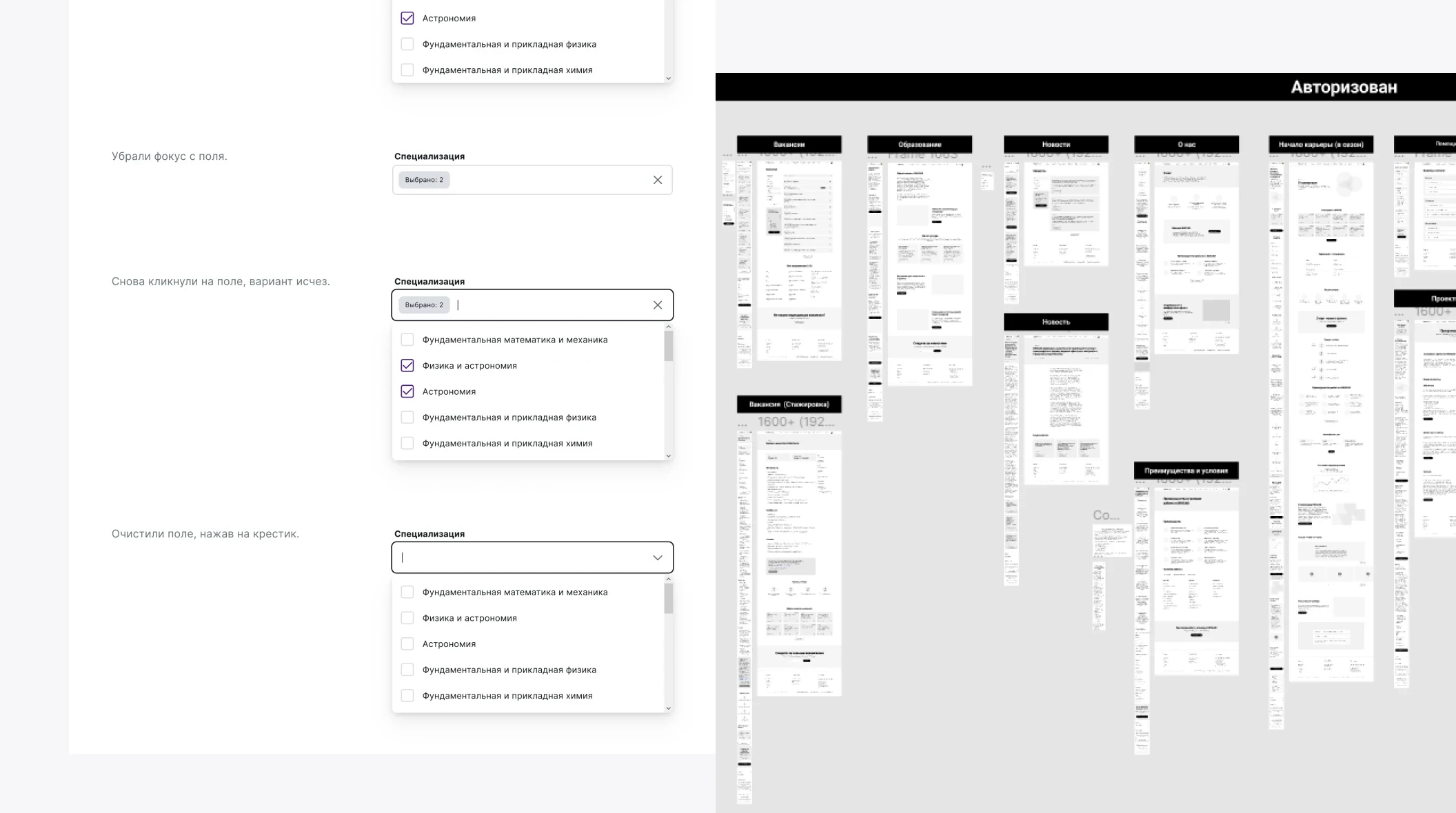
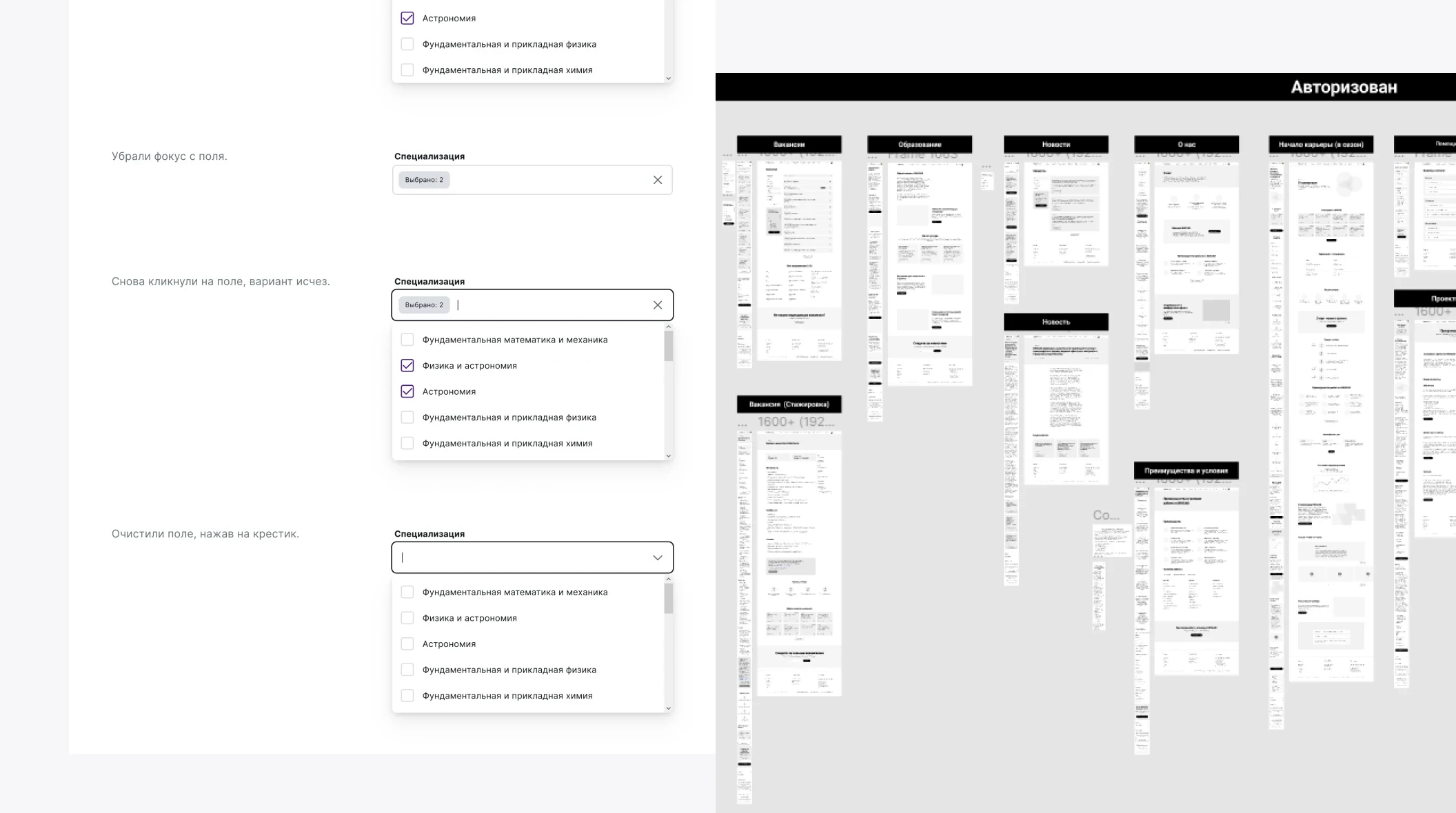
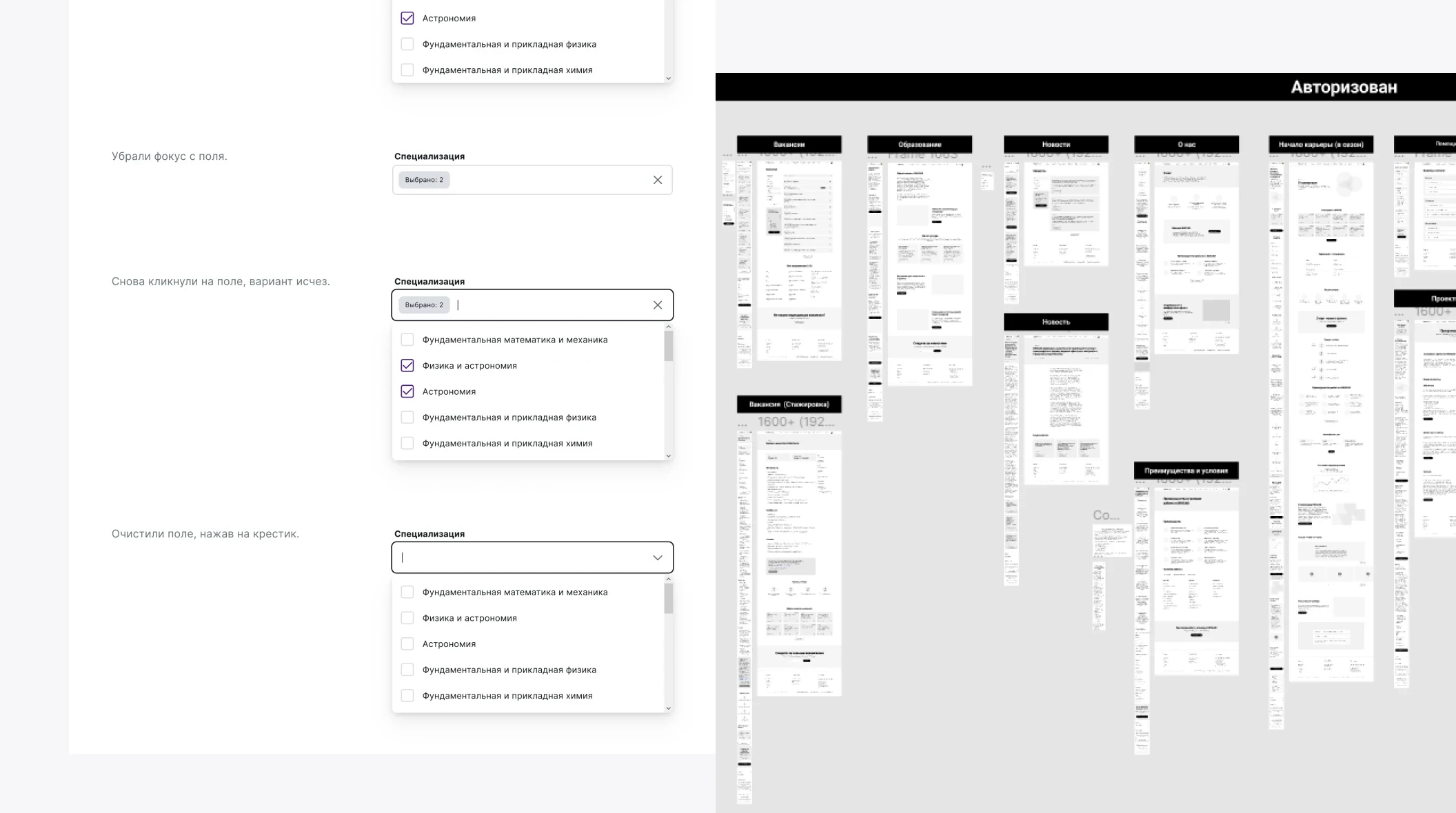
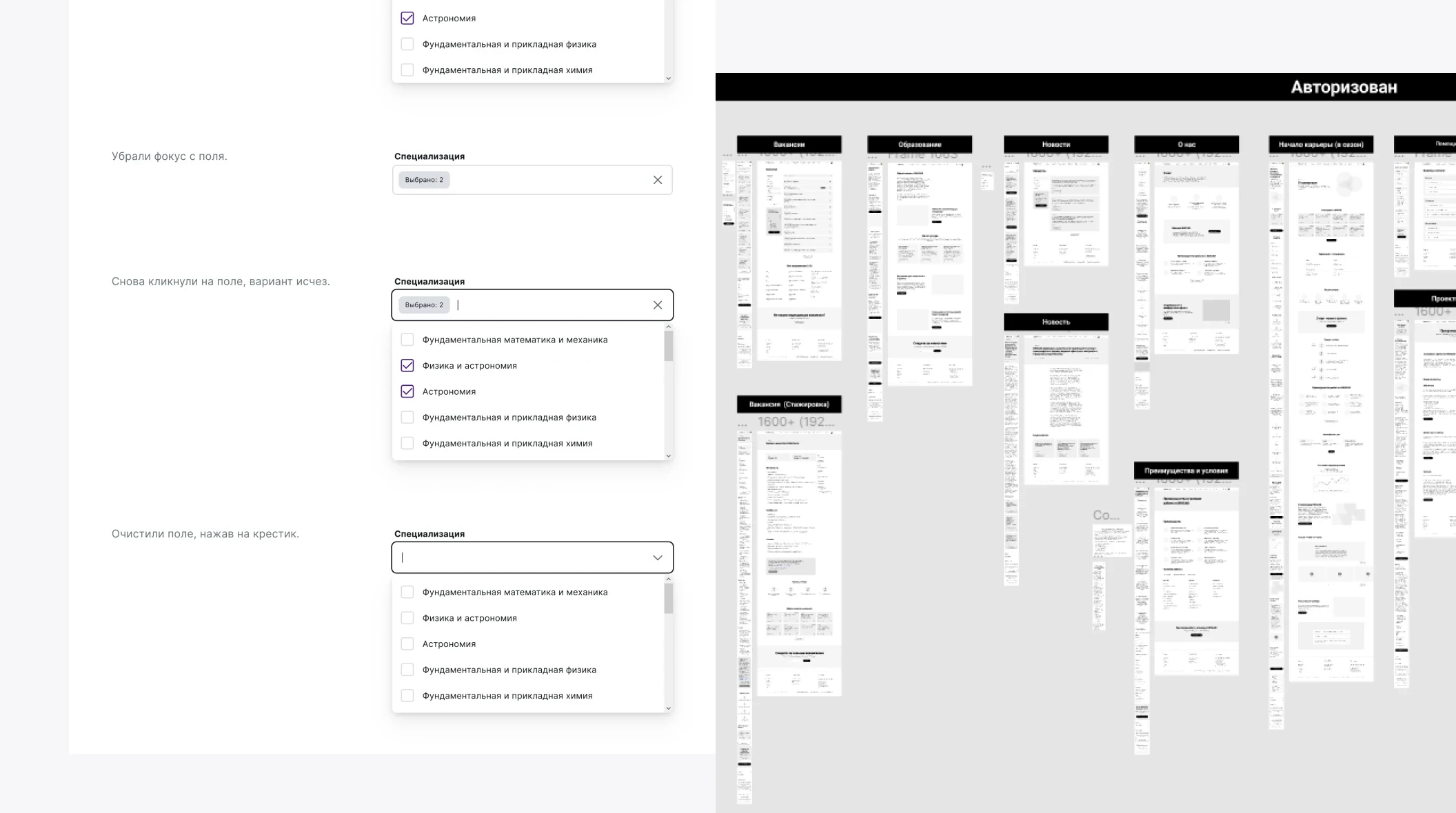
Пример прототипа образовательной платформы.
За счет разработки прототипа сайта на раннем этапе мы сокращаем риски и обеспечиваем глубокое понимание проекта еще до его разработки.

Подробнее об услуге прототип сайта
💎 От анализа интерфейса до реализации
Мы за системный подход к проектированию интерфейса, который включают:
Анализ бизнес-требований
Проектирование навигации и структуры разделов
Определение ролей пользователей и прав доступа
Создание прототипов интерфейса
Валидация бизнес-гипотез через опросы и интервью
Определение основного функционала и приоретизация
Оценка рисков и подготовка технического задания

Пример прототипа приложения для сотрудников
💫 Результаты от создания прототипа
Анализ и систематизация бизнес-требований
Схема навигации и структура разделов
Описание ролей и разграничение прав пользователей
Прототипы интерфейса для десктоп и мобильной версий
Приоритезированный список функционала MVP
Онлайн-интервью с пользователями и доработка прототипа
🏗 Создание прототипа сайта
Напишите нам в телеграмм или на почту. Мы назначим онлайн-встречу, чтобы познакомиться и обсудить проект. В течение 2-3 дней мы подготовим первичное ТЗ на проектирование и на повторной встрече обсудим детали. После этого можно согласовать план работ и оценку трудозатрат.
Подробнее об том, как мы делаем кликабельные прототипы сайтов.
На нашей практике разработка прототипа сайта — самый короткий способ прийти к общему пониманию проекта и согласовать бизнес-требования. В нашем случае прототип сайта представляет собой готовый сайт в черно-белом варианте, с возможностью перейти внутрь разделов, взаимодействовать с формами, кнопками, таблицами и ссылками на страницах.
Пример прототипа образовательной платформы.
За счет разработки прототипа сайта на раннем этапе мы сокращаем риски и обеспечиваем глубокое понимание проекта еще до его разработки.

Подробнее об услуге прототип сайта
💎 От анализа интерфейса до реализации
Мы за системный подход к проектированию интерфейса, который включают:
Анализ бизнес-требований
Проектирование навигации и структуры разделов
Определение ролей пользователей и прав доступа
Создание прототипов интерфейса
Валидация бизнес-гипотез через опросы и интервью
Определение основного функционала и приоретизация
Оценка рисков и подготовка технического задания

Пример прототипа приложения для сотрудников
💫 Результаты от создания прототипа
Анализ и систематизация бизнес-требований
Схема навигации и структура разделов
Описание ролей и разграничение прав пользователей
Прототипы интерфейса для десктоп и мобильной версий
Приоритезированный список функционала MVP
Онлайн-интервью с пользователями и доработка прототипа
🏗 Создание прототипа сайта
Напишите нам в телеграмм или на почту. Мы назначим онлайн-встречу, чтобы познакомиться и обсудить проект. В течение 2-3 дней мы подготовим первичное ТЗ на проектирование и на повторной встрече обсудим детали. После этого можно согласовать план работ и оценку трудозатрат.
Подробнее об том, как мы делаем кликабельные прототипы сайтов.
На нашей практике разработка прототипа сайта — самый короткий способ прийти к общему пониманию проекта и согласовать бизнес-требования. В нашем случае прототип сайта представляет собой готовый сайт в черно-белом варианте, с возможностью перейти внутрь разделов, взаимодействовать с формами, кнопками, таблицами и ссылками на страницах.
Пример прототипа образовательной платформы.
За счет разработки прототипа сайта на раннем этапе мы сокращаем риски и обеспечиваем глубокое понимание проекта еще до его разработки.

Подробнее об услуге прототип сайта
💎 От анализа интерфейса до реализации
Мы за системный подход к проектированию интерфейса, который включают:
Анализ бизнес-требований
Проектирование навигации и структуры разделов
Определение ролей пользователей и прав доступа
Создание прототипов интерфейса
Валидация бизнес-гипотез через опросы и интервью
Определение основного функционала и приоретизация
Оценка рисков и подготовка технического задания

Пример прототипа приложения для сотрудников
💫 Результаты от создания прототипа
Анализ и систематизация бизнес-требований
Схема навигации и структура разделов
Описание ролей и разграничение прав пользователей
Прототипы интерфейса для десктоп и мобильной версий
Приоритезированный список функционала MVP
Онлайн-интервью с пользователями и доработка прототипа
🏗 Создание прототипа сайта
Напишите нам в телеграмм или на почту. Мы назначим онлайн-встречу, чтобы познакомиться и обсудить проект. В течение 2-3 дней мы подготовим первичное ТЗ на проектирование и на повторной встрече обсудим детали. После этого можно согласовать план работ и оценку трудозатрат.
Подробнее об том, как мы делаем кликабельные прототипы сайтов.
На нашей практике разработка прототипа сайта — самый короткий способ прийти к общему пониманию проекта и согласовать бизнес-требования. В нашем случае прототип сайта представляет собой готовый сайт в черно-белом варианте, с возможностью перейти внутрь разделов, взаимодействовать с формами, кнопками, таблицами и ссылками на страницах.
Пример прототипа образовательной платформы.
За счет разработки прототипа сайта на раннем этапе мы сокращаем риски и обеспечиваем глубокое понимание проекта еще до его разработки.

Подробнее об услуге прототип сайта
💎 От анализа интерфейса до реализации
Мы за системный подход к проектированию интерфейса, который включают:
Анализ бизнес-требований
Проектирование навигации и структуры разделов
Определение ролей пользователей и прав доступа
Создание прототипов интерфейса
Валидация бизнес-гипотез через опросы и интервью
Определение основного функционала и приоретизация
Оценка рисков и подготовка технического задания

Пример прототипа приложения для сотрудников
💫 Результаты от создания прототипа
Анализ и систематизация бизнес-требований
Схема навигации и структура разделов
Описание ролей и разграничение прав пользователей
Прототипы интерфейса для десктоп и мобильной версий
Приоритезированный список функционала MVP
Онлайн-интервью с пользователями и доработка прототипа
🏗 Создание прототипа сайта
Напишите нам в телеграмм или на почту. Мы назначим онлайн-встречу, чтобы познакомиться и обсудить проект. В течение 2-3 дней мы подготовим первичное ТЗ на проектирование и на повторной встрече обсудим детали. После этого можно согласовать план работ и оценку трудозатрат.
Подробнее об том, как мы делаем кликабельные прототипы сайтов.
Прототип поможет прийти к общему видению проекта до разработки. Легкость внесения изменений в прототип делает его лучшим способом тестировать бизнес-гипотезы быстро и дёшево. Мы делаем детализированные прототипы для каждой роли, в мобильной и десктопной версиях. Напишите нам, если нужна помочь по проекту.

















