



Development of a prototype interface for a website or web application
Development of a prototype interface for a website or web application
Development of a prototype interface for a website or web application
Development of a prototype interface for a website or web application
Development of a prototype interface for a website or web application
June 18, 2023
June 18, 2023
June 18, 2023
June 18, 2023
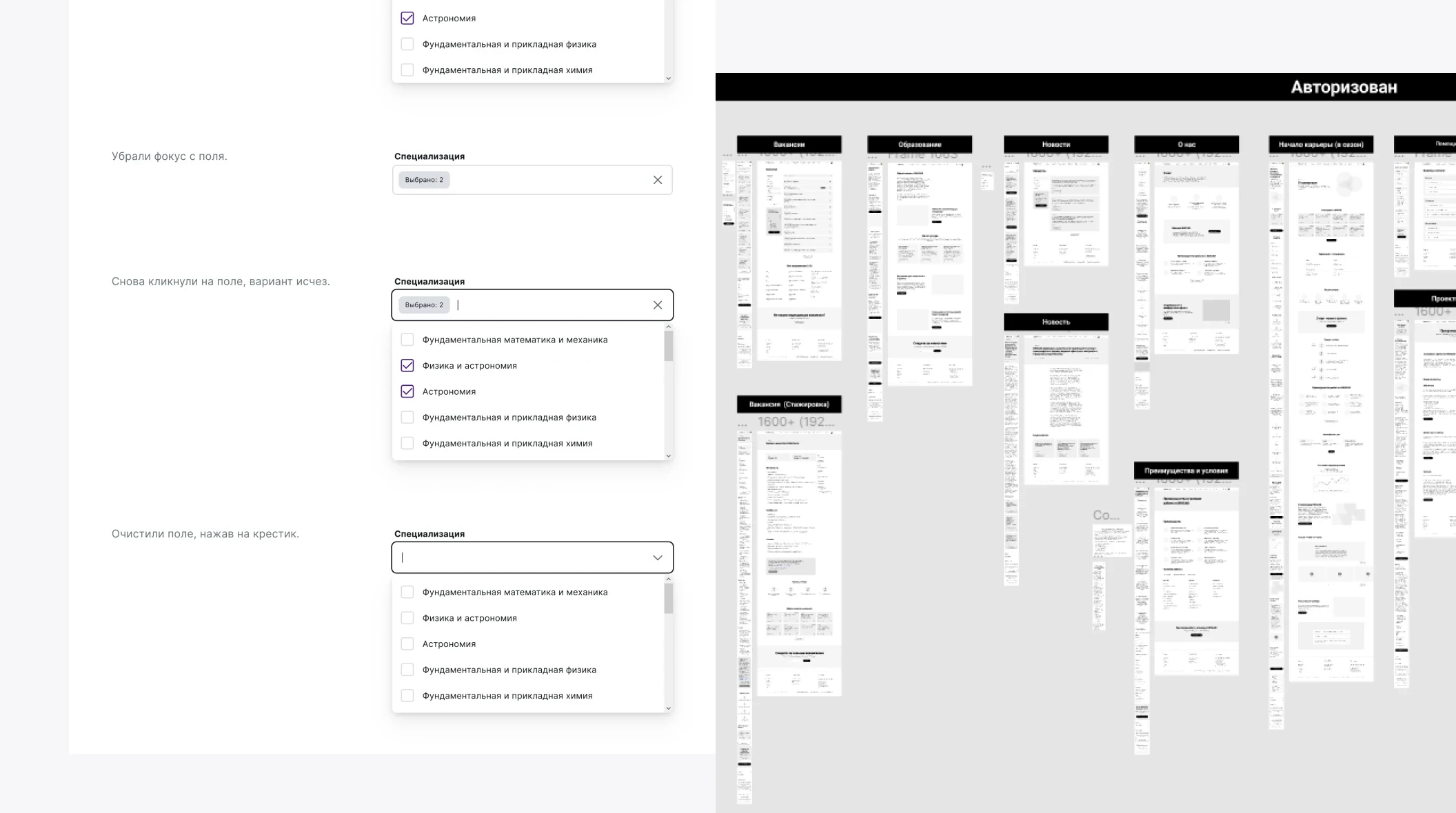
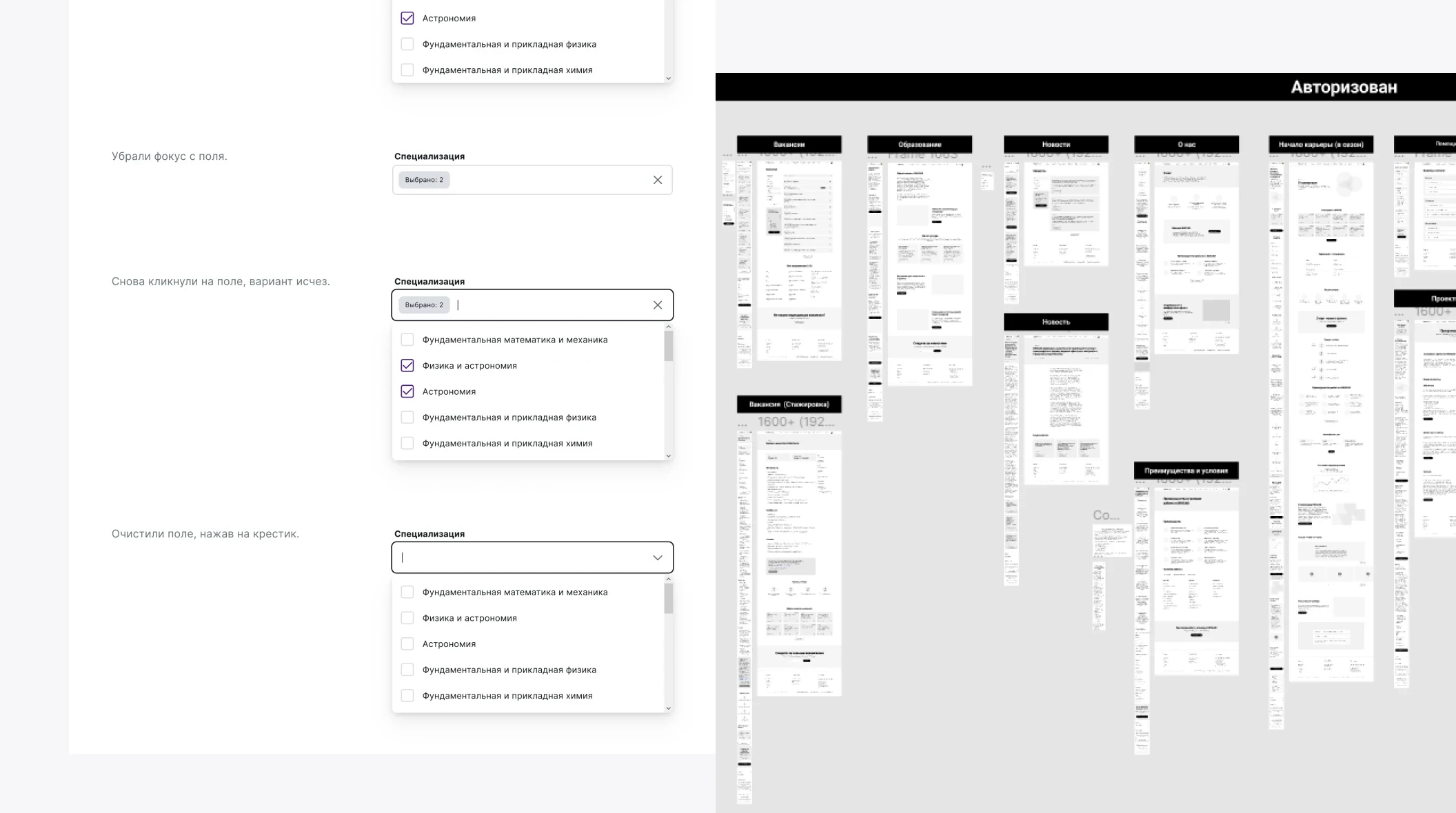
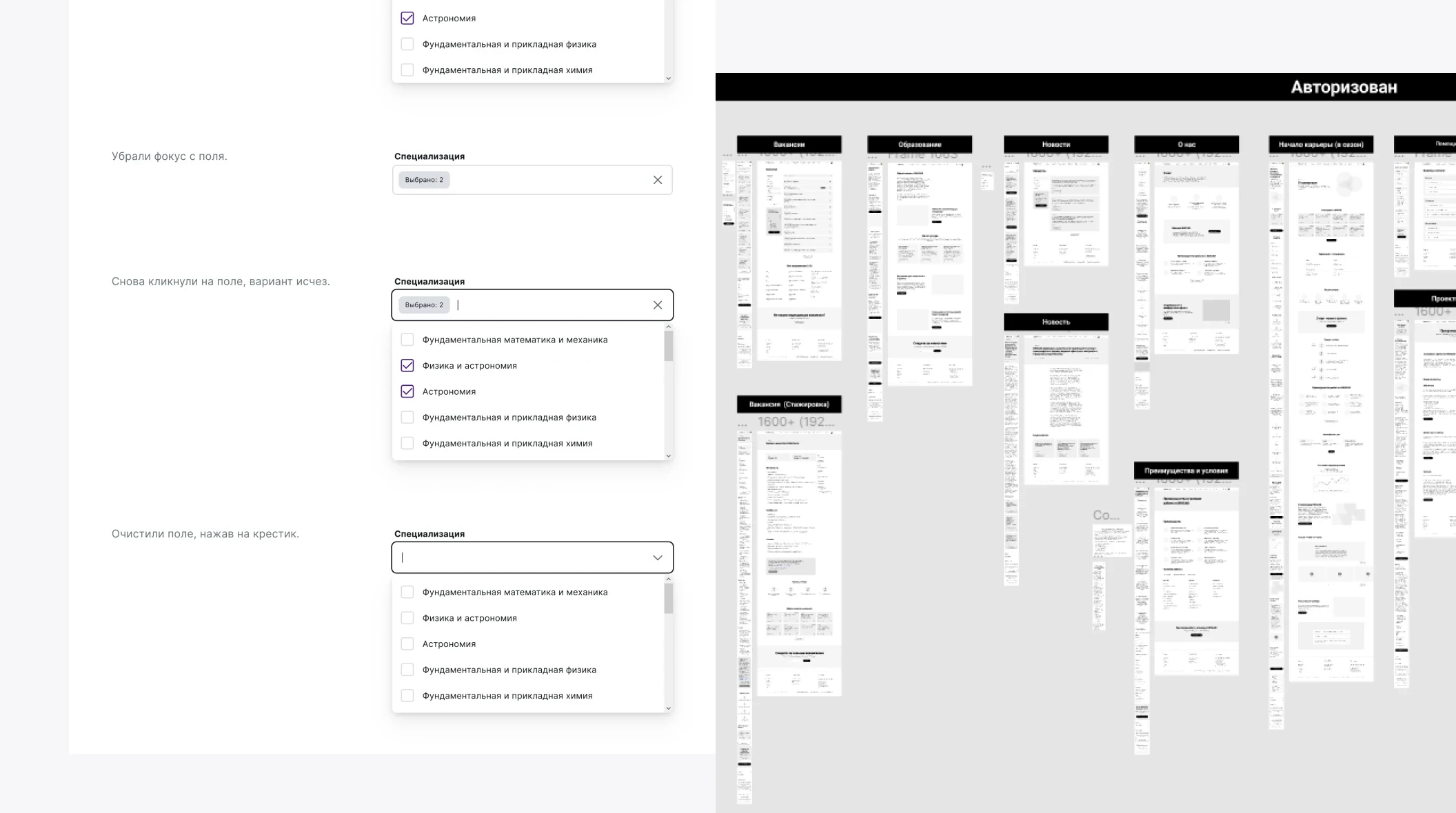
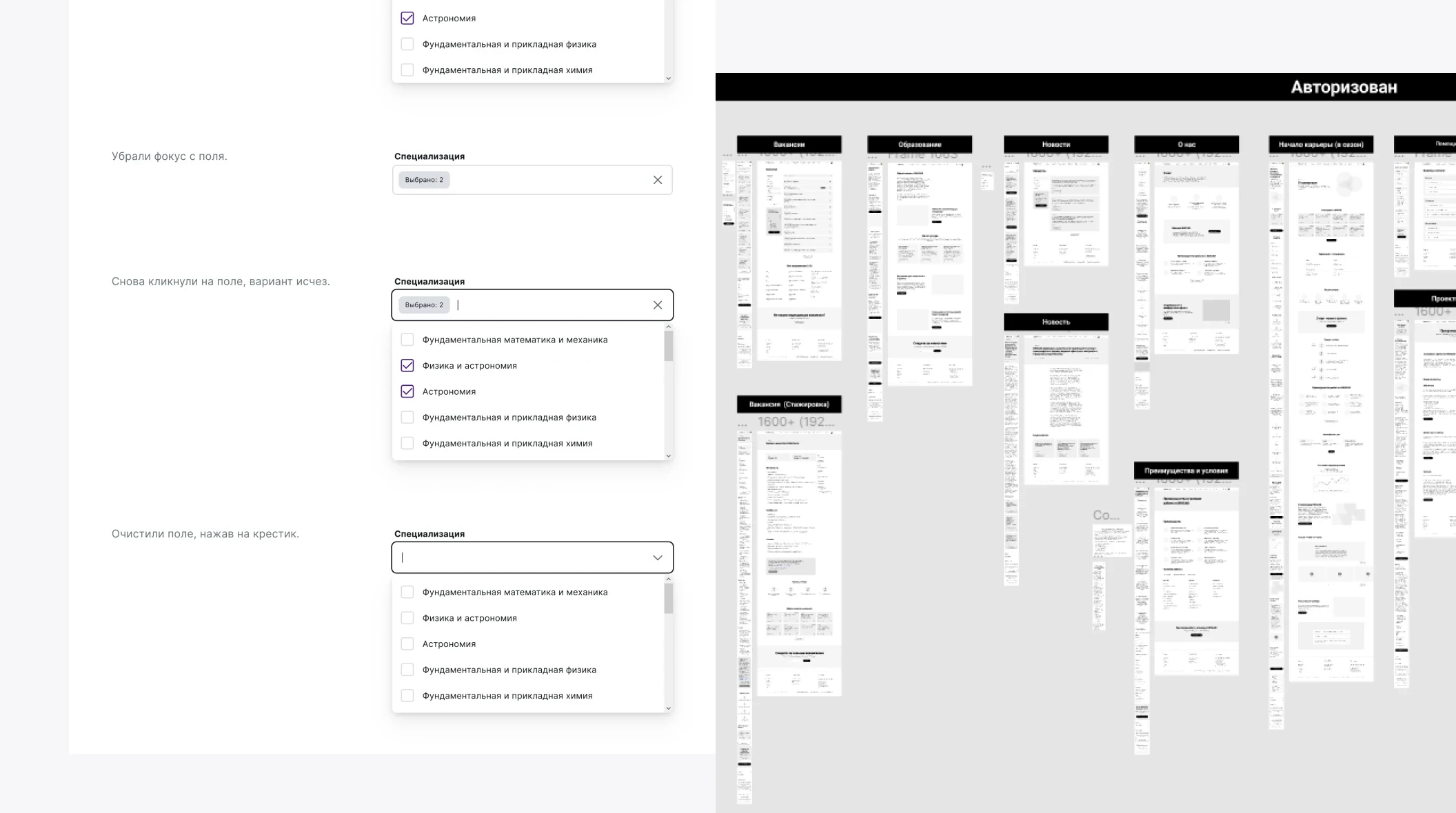
On our practice site prototype development - the shortest way to come to a common understanding of the project and to coordinate business requirements. In our case, the site prototype is a ready-made site in black and white version, with the ability to go inside sections, interact with forms, buttons, tables and links on the pages.
Example of an educational platform prototype.
Due to the development of a site prototype at an early stage, we reduce risks and ensure a deep understanding of the project even before its development.

More about the site prototype service
💎 From interface analysis to implementation
We advocate a systematic approach to interface design, which includes:
Analysis of business requirements
Designing navigation and section structure
Defining user roles and access rights
Creating interface prototypes
Validation of business hypotheses through surveys and interviews
Determining the main functionality and prioritization
Risk assessment and preparation of technical specifications

Example of an employee application prototype
💫 Results from creating a prototype
Analysis and systematization of business requirements
Navigation scheme and section structure
Description of roles and user rights demarcation
Interface prototypes for desktop and mobile versions
Prioritized list of MVP functionality
Online interviews with users and prototype refinement
🏗 Site prototype creation
Write to us on telegram or by email. We will appoint an online meeting to get acquainted and discuss the project. Within 2-3 days, we will prepare the initial technical task for design, and discuss the details at a subsequent meeting. After that, we can agree on the work plan and estimate the effort.
Learn more about how we create clickable site prototypes.
On our practice site prototype development - the shortest way to come to a common understanding of the project and to coordinate business requirements. In our case, the site prototype is a ready-made site in black and white version, with the ability to go inside sections, interact with forms, buttons, tables and links on the pages.
Example of an educational platform prototype.
Due to the development of a site prototype at an early stage, we reduce risks and ensure a deep understanding of the project even before its development.

More about the site prototype service
💎 From interface analysis to implementation
We advocate a systematic approach to interface design, which includes:
Analysis of business requirements
Designing navigation and section structure
Defining user roles and access rights
Creating interface prototypes
Validation of business hypotheses through surveys and interviews
Determining the main functionality and prioritization
Risk assessment and preparation of technical specifications

Example of an employee application prototype
💫 Results from creating a prototype
Analysis and systematization of business requirements
Navigation scheme and section structure
Description of roles and user rights demarcation
Interface prototypes for desktop and mobile versions
Prioritized list of MVP functionality
Online interviews with users and prototype refinement
🏗 Site prototype creation
Write to us on telegram or by email. We will appoint an online meeting to get acquainted and discuss the project. Within 2-3 days, we will prepare the initial technical task for design, and discuss the details at a subsequent meeting. After that, we can agree on the work plan and estimate the effort.
Learn more about how we create clickable site prototypes.
On our practice site prototype development - the shortest way to come to a common understanding of the project and to coordinate business requirements. In our case, the site prototype is a ready-made site in black and white version, with the ability to go inside sections, interact with forms, buttons, tables and links on the pages.
Example of an educational platform prototype.
Due to the development of a site prototype at an early stage, we reduce risks and ensure a deep understanding of the project even before its development.

More about the site prototype service
💎 From interface analysis to implementation
We advocate a systematic approach to interface design, which includes:
Analysis of business requirements
Designing navigation and section structure
Defining user roles and access rights
Creating interface prototypes
Validation of business hypotheses through surveys and interviews
Determining the main functionality and prioritization
Risk assessment and preparation of technical specifications

Example of an employee application prototype
💫 Results from creating a prototype
Analysis and systematization of business requirements
Navigation scheme and section structure
Description of roles and user rights demarcation
Interface prototypes for desktop and mobile versions
Prioritized list of MVP functionality
Online interviews with users and prototype refinement
🏗 Site prototype creation
Write to us on telegram or by email. We will appoint an online meeting to get acquainted and discuss the project. Within 2-3 days, we will prepare the initial technical task for design, and discuss the details at a subsequent meeting. After that, we can agree on the work plan and estimate the effort.
Learn more about how we create clickable site prototypes.
On our practice site prototype development - the shortest way to come to a common understanding of the project and to coordinate business requirements. In our case, the site prototype is a ready-made site in black and white version, with the ability to go inside sections, interact with forms, buttons, tables and links on the pages.
Example of an educational platform prototype.
Due to the development of a site prototype at an early stage, we reduce risks and ensure a deep understanding of the project even before its development.

More about the site prototype service
💎 From interface analysis to implementation
We advocate a systematic approach to interface design, which includes:
Analysis of business requirements
Designing navigation and section structure
Defining user roles and access rights
Creating interface prototypes
Validation of business hypotheses through surveys and interviews
Determining the main functionality and prioritization
Risk assessment and preparation of technical specifications

Example of an employee application prototype
💫 Results from creating a prototype
Analysis and systematization of business requirements
Navigation scheme and section structure
Description of roles and user rights demarcation
Interface prototypes for desktop and mobile versions
Prioritized list of MVP functionality
Online interviews with users and prototype refinement
🏗 Site prototype creation
Write to us on telegram or by email. We will appoint an online meeting to get acquainted and discuss the project. Within 2-3 days, we will prepare the initial technical task for design, and discuss the details at a subsequent meeting. After that, we can agree on the work plan and estimate the effort.
Learn more about how we create clickable site prototypes.
The prototype will help to come to a common understanding of the project before development. The ease of making changes to the prototype makes it the best way to test business hypotheses quickly and inexpensively. We create detailed prototypes for each role, in mobile and desktop versions. Write to us if you need help with the project.















