



Website usability and usability design audit
Website usability and usability design audit
Website usability and usability design audit
Website usability and usability design audit
Website usability and usability design audit
June 6, 2023
June 6, 2023
June 6, 2023
June 6, 2023
Website usability is a relative concept: updating the design can receive negative feedback from users who are accustomed to the old interface with all its drawbacks (such as, for example, the update of KinoPoisk from Yandex). Understanding what users really need at a particular moment on the site and giving it to them is the essence of our approach to usability design.
🧠 From analyzing people's behavior to UI
We design complex websites, personal accounts, and admin panels for various business tasks. There is a short video about our approach. What we can tell you more about at the meeting:
Analysis of business requirements to identify key issues
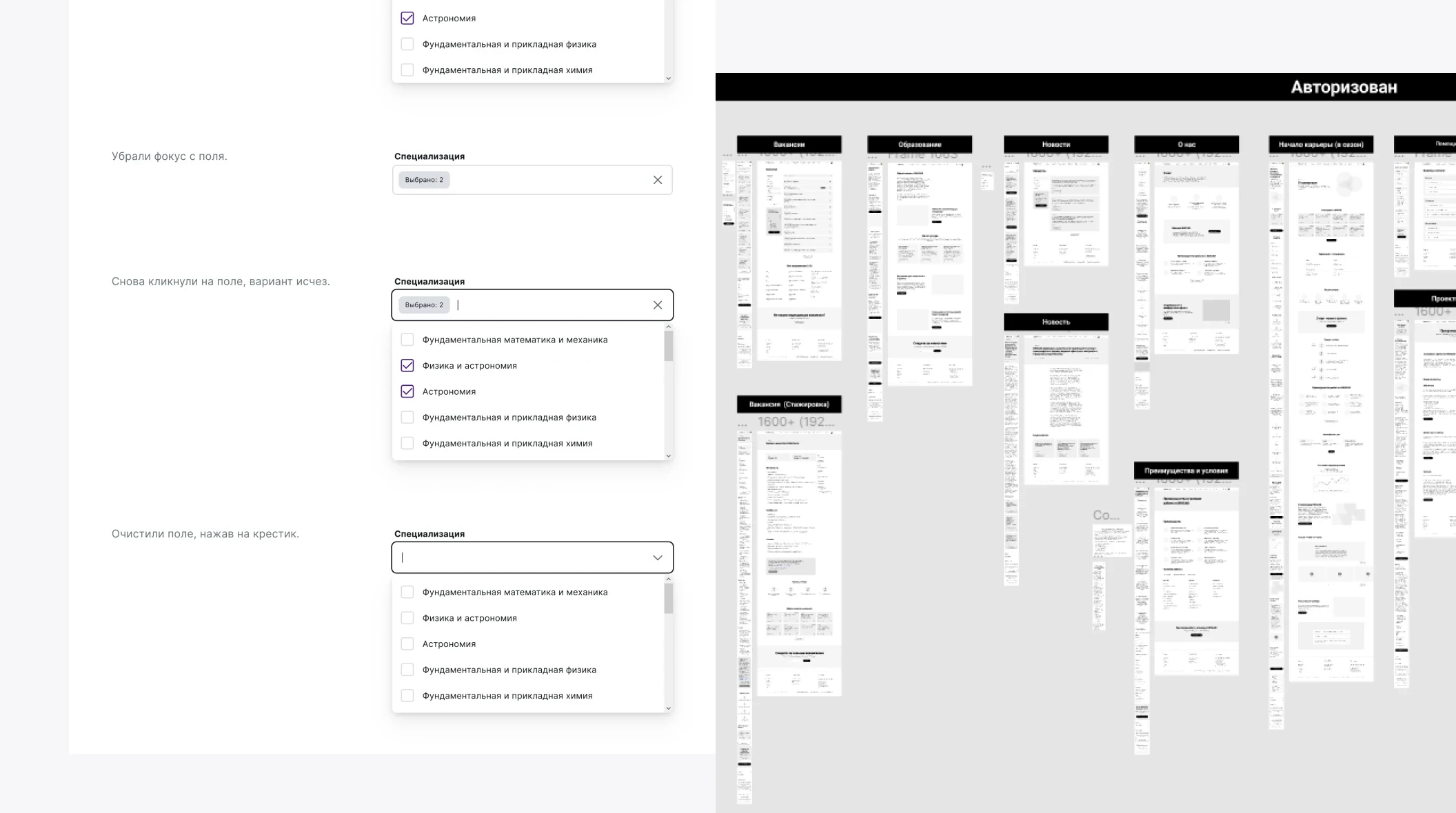
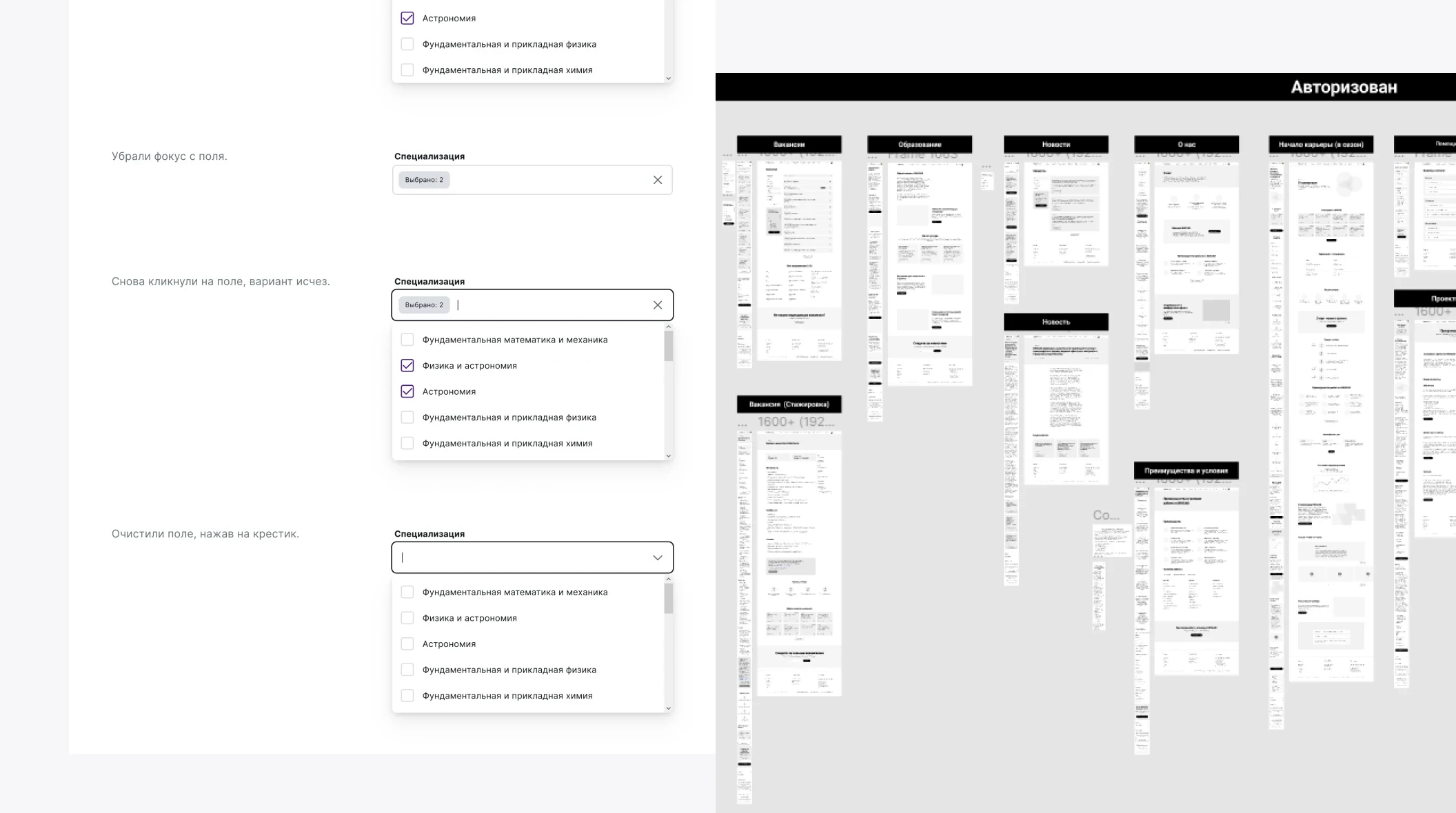
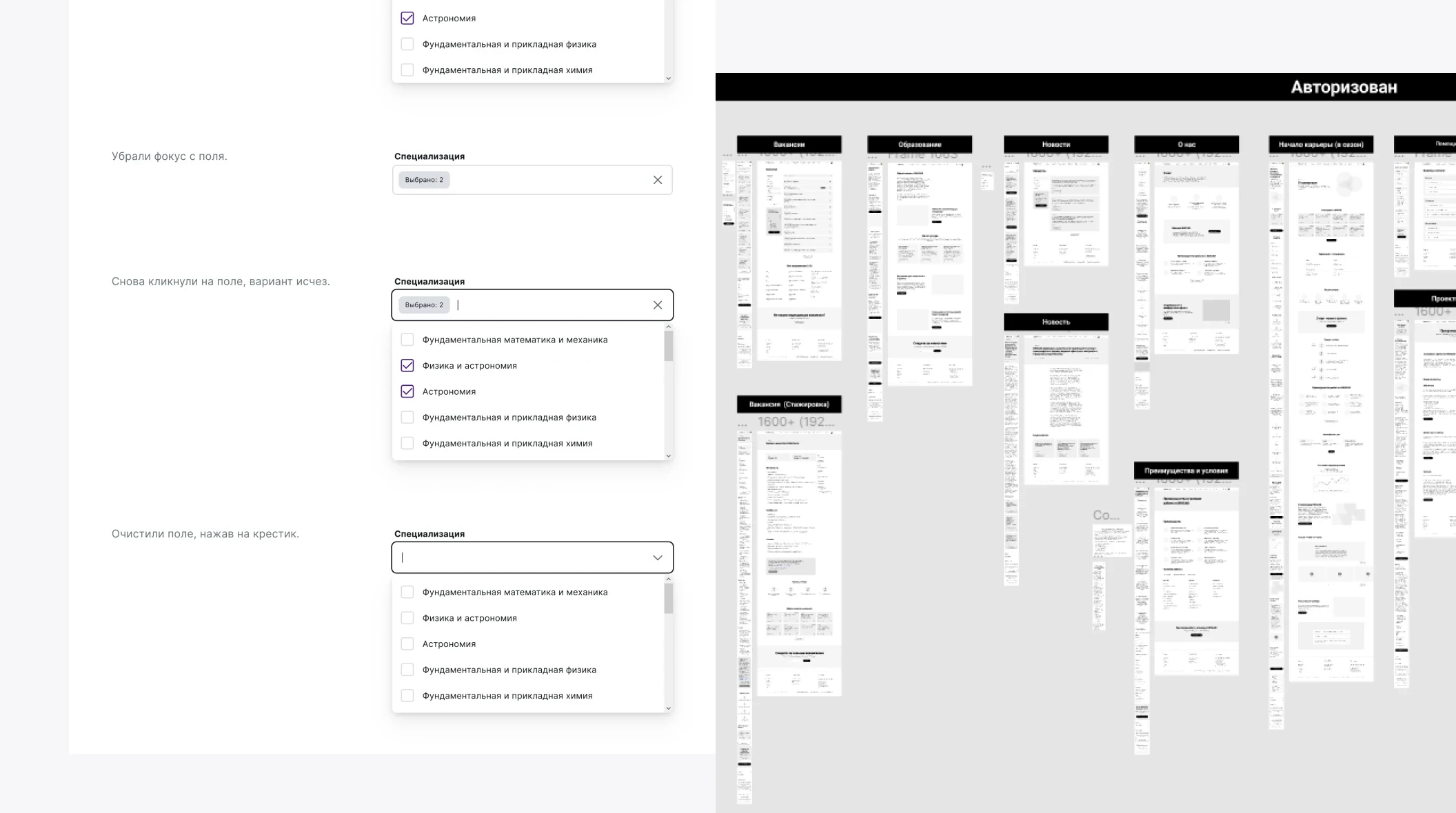
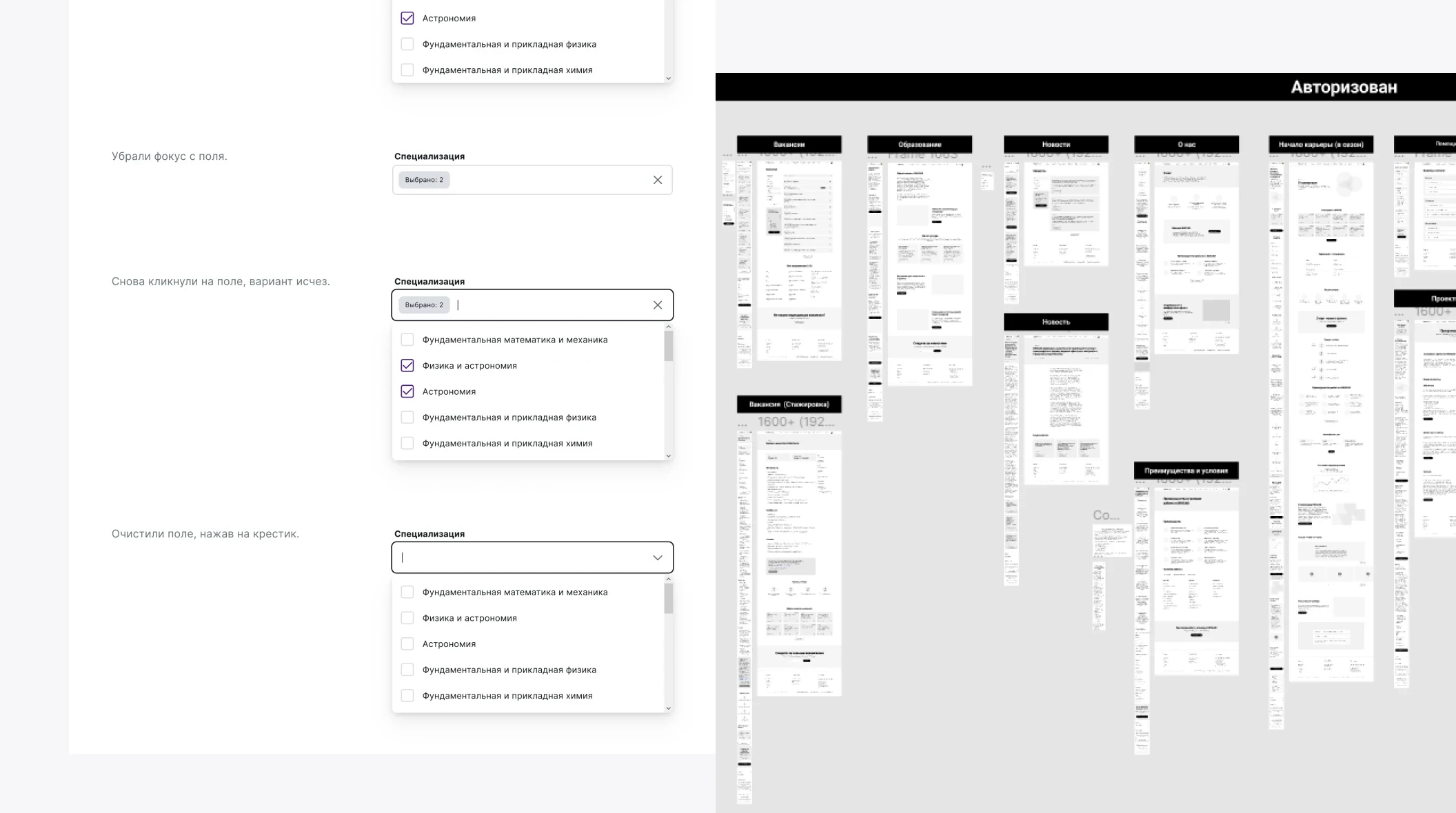
Usability interface audit, error fixing
Formulating hypotheses for interface improvement
Testing hypotheses on real users
Creating prototypes of the updated interface

More details about the Site Prototype service
💾 Results in the form of files
As a result of the work, you will receive:
Usability site audit
Technical task for design
Site section structure and navigation scheme
Clickable prototype for demonstration
Results of UX tests on users
Design layouts in Figma for 3-5 screen resolutions
More about web studio services

More about the design development project for the educational platform
👶 Baby Steps
Where do we usually start our work:
Online meeting, project introduction
Preparation and approval of the initial technical specification
Follow-up meeting to discuss details
Defining the work plan, agreeing on workload
🦾 Importance of usability
Every company has a website. If it is not used, it may seem that its convenience does not matter. It's a different story if no one uses it precisely because it is inconvenient. In this case, a convenient online service is definitely a growth point for the business. Read more about usability tests and site audits to understand how we can increase the effectiveness of your website.
Website usability is a relative concept: updating the design can receive negative feedback from users who are accustomed to the old interface with all its drawbacks (such as, for example, the update of KinoPoisk from Yandex). Understanding what users really need at a particular moment on the site and giving it to them is the essence of our approach to usability design.
🧠 From analyzing people's behavior to UI
We design complex websites, personal accounts, and admin panels for various business tasks. There is a short video about our approach. What we can tell you more about at the meeting:
Analysis of business requirements to identify key issues
Usability interface audit, error fixing
Formulating hypotheses for interface improvement
Testing hypotheses on real users
Creating prototypes of the updated interface

More details about the Site Prototype service
💾 Results in the form of files
As a result of the work, you will receive:
Usability site audit
Technical task for design
Site section structure and navigation scheme
Clickable prototype for demonstration
Results of UX tests on users
Design layouts in Figma for 3-5 screen resolutions
More about web studio services

More about the design development project for the educational platform
👶 Baby Steps
Where do we usually start our work:
Online meeting, project introduction
Preparation and approval of the initial technical specification
Follow-up meeting to discuss details
Defining the work plan, agreeing on workload
🦾 Importance of usability
Every company has a website. If it is not used, it may seem that its convenience does not matter. It's a different story if no one uses it precisely because it is inconvenient. In this case, a convenient online service is definitely a growth point for the business. Read more about usability tests and site audits to understand how we can increase the effectiveness of your website.
Website usability is a relative concept: updating the design can receive negative feedback from users who are accustomed to the old interface with all its drawbacks (such as, for example, the update of KinoPoisk from Yandex). Understanding what users really need at a particular moment on the site and giving it to them is the essence of our approach to usability design.
🧠 From analyzing people's behavior to UI
We design complex websites, personal accounts, and admin panels for various business tasks. There is a short video about our approach. What we can tell you more about at the meeting:
Analysis of business requirements to identify key issues
Usability interface audit, error fixing
Formulating hypotheses for interface improvement
Testing hypotheses on real users
Creating prototypes of the updated interface

More details about the Site Prototype service
💾 Results in the form of files
As a result of the work, you will receive:
Usability site audit
Technical task for design
Site section structure and navigation scheme
Clickable prototype for demonstration
Results of UX tests on users
Design layouts in Figma for 3-5 screen resolutions
More about web studio services

More about the design development project for the educational platform
👶 Baby Steps
Where do we usually start our work:
Online meeting, project introduction
Preparation and approval of the initial technical specification
Follow-up meeting to discuss details
Defining the work plan, agreeing on workload
🦾 Importance of usability
Every company has a website. If it is not used, it may seem that its convenience does not matter. It's a different story if no one uses it precisely because it is inconvenient. In this case, a convenient online service is definitely a growth point for the business. Read more about usability tests and site audits to understand how we can increase the effectiveness of your website.
Website usability is a relative concept: updating the design can receive negative feedback from users who are accustomed to the old interface with all its drawbacks (such as, for example, the update of KinoPoisk from Yandex). Understanding what users really need at a particular moment on the site and giving it to them is the essence of our approach to usability design.
🧠 From analyzing people's behavior to UI
We design complex websites, personal accounts, and admin panels for various business tasks. There is a short video about our approach. What we can tell you more about at the meeting:
Analysis of business requirements to identify key issues
Usability interface audit, error fixing
Formulating hypotheses for interface improvement
Testing hypotheses on real users
Creating prototypes of the updated interface

More details about the Site Prototype service
💾 Results in the form of files
As a result of the work, you will receive:
Usability site audit
Technical task for design
Site section structure and navigation scheme
Clickable prototype for demonstration
Results of UX tests on users
Design layouts in Figma for 3-5 screen resolutions
More about web studio services

More about the design development project for the educational platform
👶 Baby Steps
Where do we usually start our work:
Online meeting, project introduction
Preparation and approval of the initial technical specification
Follow-up meeting to discuss details
Defining the work plan, agreeing on workload
🦾 Importance of usability
Every company has a website. If it is not used, it may seem that its convenience does not matter. It's a different story if no one uses it precisely because it is inconvenient. In this case, a convenient online service is definitely a growth point for the business. Read more about usability tests and site audits to understand how we can increase the effectiveness of your website.
We specialize in designing personal account and admin panels. It is important for such services to have a user-friendly interface. We will help design sections and convenient navigation, fully prepare the project for development.















